こんにちは、かかしです。
記事を書くときに「毎回、表を作成するのが面倒くさい」と思ったことありませんか?
今回はそんな方に向けて、WordPressで使える表作成プラグイン「TablePress」を紹介していきたいと思います。

この記事は、以下のようなことを思っている方におすすめ!
- 記事を書くときに、毎回同じような表を作るのがめんどくさい
- 表を使い回せる方法を知りたい!
- 見やすい表を作りたい!
WordPressで表をつくる場合もともと「テーブル」というのがあるので、それを使用して表・テーブルを作成することはできます。
ですが、このテーブルの場合1回1回表を作り直さないといけないといけません。そこで、使用するのが「TablePress」です。
このプラグインを利用すれば、作成した表を使い回すことができます!
この記事では、「TablePress」のインストールの仕方などについて解説していきます!
「TablePress」とは?
「TablePress」は、WordPressで使える表を制作することができるプラグインのことです。
こんな感じの表です。
| ○○サービス | △△サービス | |
|---|---|---|
| 料金 | ○○円 | △△円 |
| 内容 | ○○できる ○○できる ○○できる ○○できる | △△できる △△できる △できる △できる |
| 電話番号 | 000ー000ー00202 | 111-342-12103 |
「TablePress」で作った表はカスタマイズがしやすく、読者の方が見やすい表を簡単に作成することができます。
またこの表は一度作ってしまえば、後で何回も使い回すことができます。そのため、毎回同じ表を1回1回作る必要がありません。

これなら表作成に時間をとられなくて済むね!
管理もしやすいのでオススメです!
「TablePress」インストールの手順
ここでは、「TablePress」のインストール方法について解説していきます。
- STEP1新規プラグイン追加より「TablePress」を検索
- STEP2インストールしたら有効化する
手順に関しては、どのプラグインも同じような感じです。
インストールして有効化し終えたら、表作成の手順について解説していきます!
「TablePress」表作成の手順
ここでは、「TablePress」を使った表作成の手順について紹介していきます。
細かいことは、後々説明します。
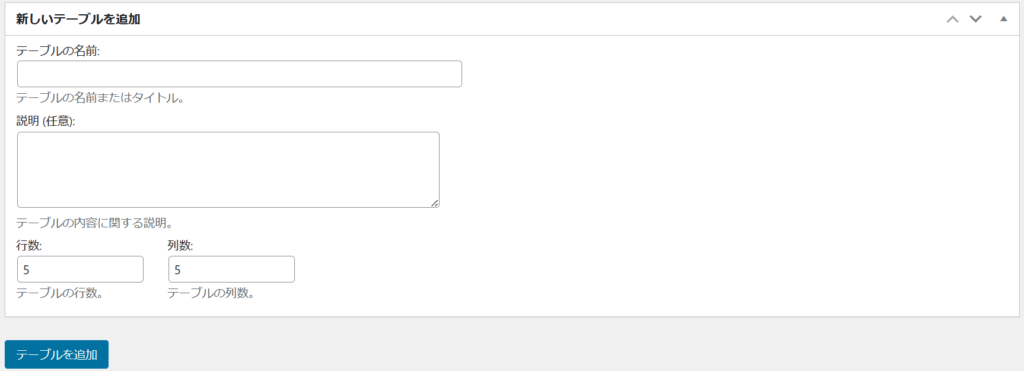
- STEP1左にあるバーより「TablePress」の項目の「新しいテーブルを追加をクリック」
- STEP2新しく作る表の名前などを入力していく
表を呼び出すときに、分かりやすい名前にしておくのがオススメ!
例)○○料金表など

新しい名前を入力したら「テーブルを追加」を選択
※行数や列数は後から編集できるのでここで、決めなくてもOK!
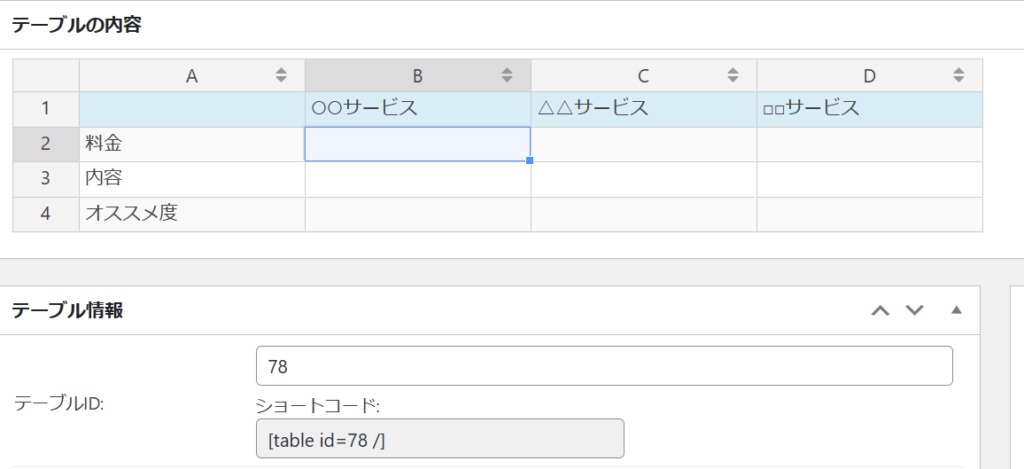
- STEP3記事に打ち込んでいく

こんな感じです。
- STEP4完成したら「変更を保存」をクリック コレで完成!
「TablePress」の細かい設定
先ほどのところでは、表作成の手順について説明しました。
ここでは、表作成を行っていたら出てくる表の細かい設定ついて説明していきます。
今回説明する設定は、
これらについて説明していきます。
この中で絶対に設定しておいて欲しいのが、チェックを外す項目とスマホで見やすくする設定この2つです。その他は、自分のブログ相談してみてください。
また、アフィリエイトを考えている方は、高度なエディターの使い方についても知っておくと便利かも知れません。
その他にもCSSカスタマイズについてはこちらの記事で解説しています!
高度なエディターの使い方
「TablePress」の高度なエディターでは、アフィリエイトリンクを貼って使っています。

この使い方が正しいのか分かりませんが。
やり方は、簡単で
「広告(アフィリエイト)リンクをコピーしたものを高度なエディターをクリックして貼る!」
これで一応完成です。
たまにこれに対応していない広告リンクがあるのでその場合は違う広告リンクを取得しましょう。
広告リンクは、テキストのものだけでなく、バナー(画像見たいなやつ)も貼ることができるので、必要に応じて使い分けるようにしましょう。
実際にやったものがこちら!
| ConoHa WING | ||
|---|---|---|
 | ||
| 料金(3ヶ月) | ○○円 | |
| 料金(6ヶ月) | ○○円 |
バナー広告は、大きすぎるとバランスが悪くなるので「120×120」くらいのものがオススメ!
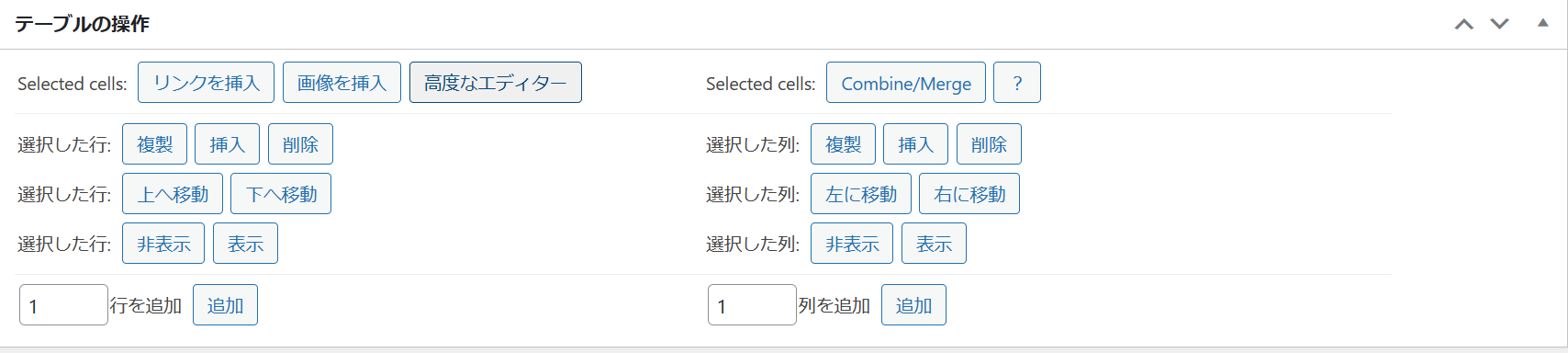
行・列の追加の仕方
これは、表制作をしていく上でやり方が分かった方もおられると思いますが、「TablePress」のテーブル操作で設定することができます。※下の画像のところ

行を追加・削除する場合は左のところで設定。
列の追加・削除する場合は右で設定する。
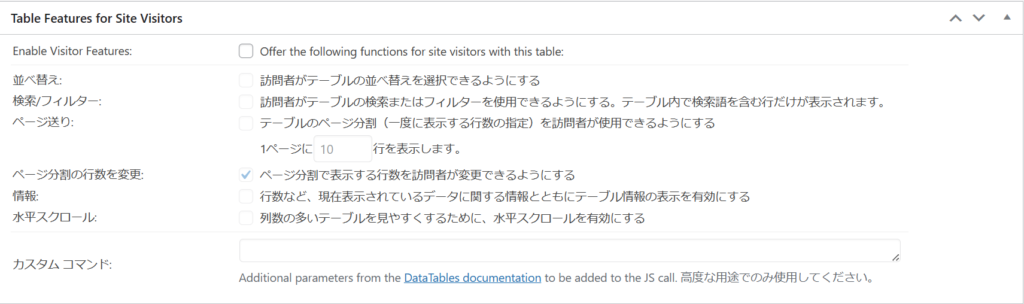
チェックを外す項目
「TablePress」を使って上で、下の方に以下のような設定(画像)があると思います。

ここにある一番上の「Offer the following functions for site visitors with this table」のところのチェックは、外すようにしておきましょう。
スマホで見やすくする設定
表を作って行く上で欠かせないのが、スマホでの表示です。
ブログを見に来ている人の多くがスマホを使用して見に来られています。
そうなると必然的に、スマホでの表示に気をつける必要があります。
スマホで表を見やすくするための方法は、カスタムCSSを使うことです。
コレについては、こちらの記事で詳しく説明していますのでそちらをご覧ください。
最後に
今回は、WordPressで使える表作成プラグイン「TablePress」を紹介しました。
このプラグイン1つで、いちいち表を作る必要がなくなるのでとても便利です。

「TablePress」を使い始めてから、
- 表制作の手間が省けた
- 表を見やすくできるようになった
このように感じています。
是非このプラグインを利用してみてください!
最後までご覧いただきありがとうございます。
今回の記事でも紹介しましたが、過去にこのプラグインについて踏み込んだところを説明しています。









コメント