こんにちは、かかしです。
新しく「TablePress」をインストールしたけど、

カスタマズしてもう少し見やすくしたい!
このよう思われている方はいないでしょうか?
この記事では、「TablePress」で見やすさをUPするために使いたいCSSカスタマイズについて紹介して行きます。
- TablePressをカスタマイズしたい方
- TablePressで作成した表を見やすくしたい方
今回紹介するTablePressで使いたいCSSカスタマイズは、
このように、自分のブログにとってお得な情報が詰まっています!
この記事では、TablePressで使いたいCSSカスタマイズについて紹介していきます。
TablePressで作成した表をもっと見やすくしたと思っている方は、今回紹介するCSSを使用しましょう!
TablePressについてのインストール方法などは、こちらの記事で紹介しています。
TablePressで使いたいCSSカスタマイズ

今回紹介する「TablePress」で使いたいCSSカスタマイズは、以下の4つです。
これらのやり方を説明していきます。
この4つのCSSカスタマイズを行う際は、
- TablePressを開く
- プラグインのオプションをクリック
- CSSカスタマイズにコードを入力
- 変更を保存をクリック
このような手順で行います。
どの方法でもこの手順でコードを入力していきます。

それぞれ説明していきます!
表に縦線を入れる方法
まず、どんなものかご覧ください。
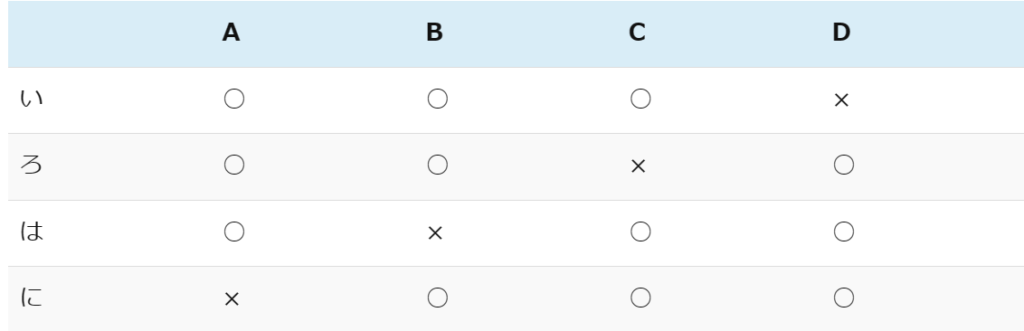
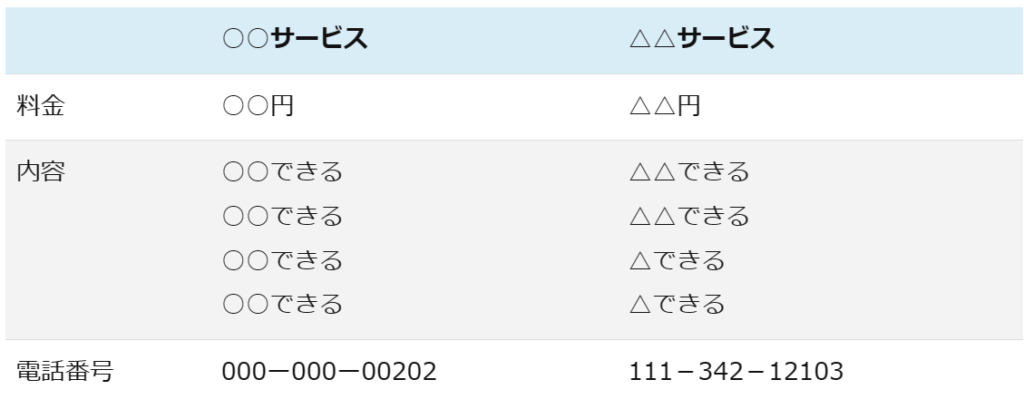
CSSカスタマイズを入れる前の表(区切りなしの場合(縦線なしの場合))

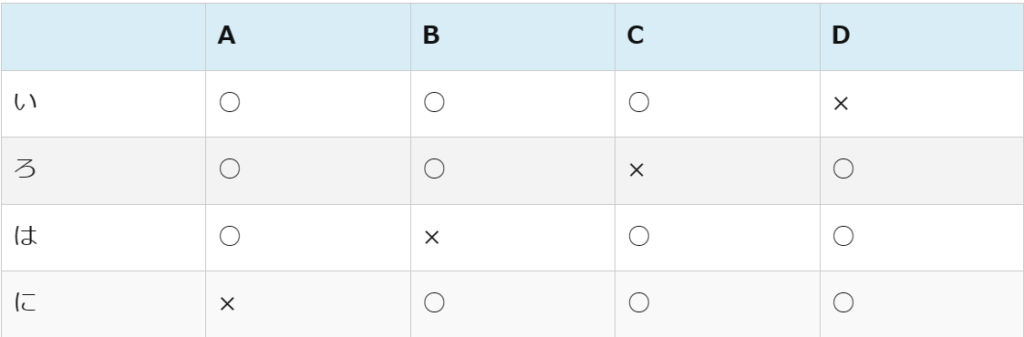
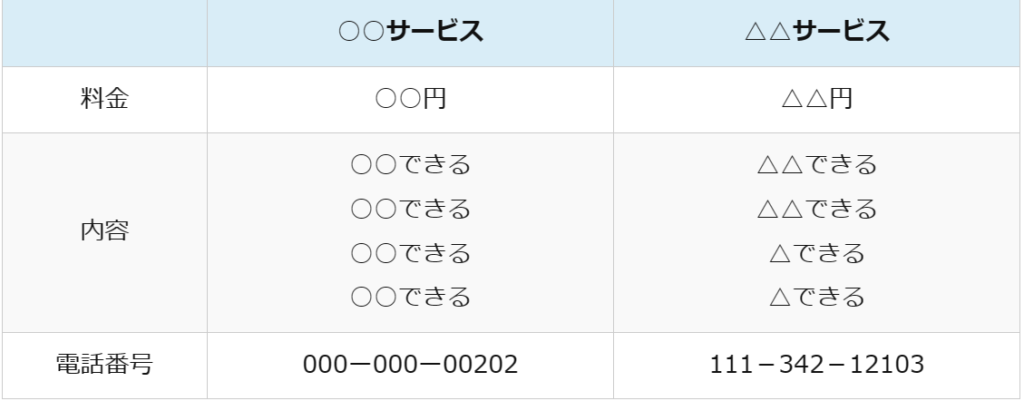
CSSカスタマイズを入れた後の表(区切りあり)

CSSカスタマイズを入れることで区切りがはっきりとして見やすくなったと思います。
これのコードは、
.tablepress thead th, .tablepress tbody td, .tablepress tbody th {
border: 1px solid #ccc;
}このようになります。
これをコピーして「TablePress」のプラグインのオプションのCSSカスタマイズのところに貼り付けましょう。
貼り付けることができたら、「変更を保存」をクリック!
これでできます。
#CCCは枠線の色を変更する部分になります。変更する場合は、カラーコードをこちらに入力しましょう。
こちらのボタンで、色のコードを調べることができます。
文字を中央にそろえる方法
まずは、CSSカスタマイズをする前と後をご覧ください。
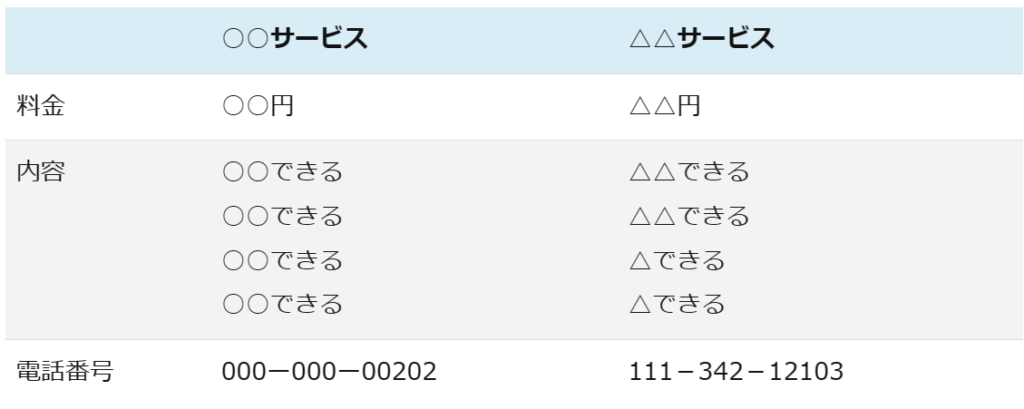
CSSカスタマイズをする前

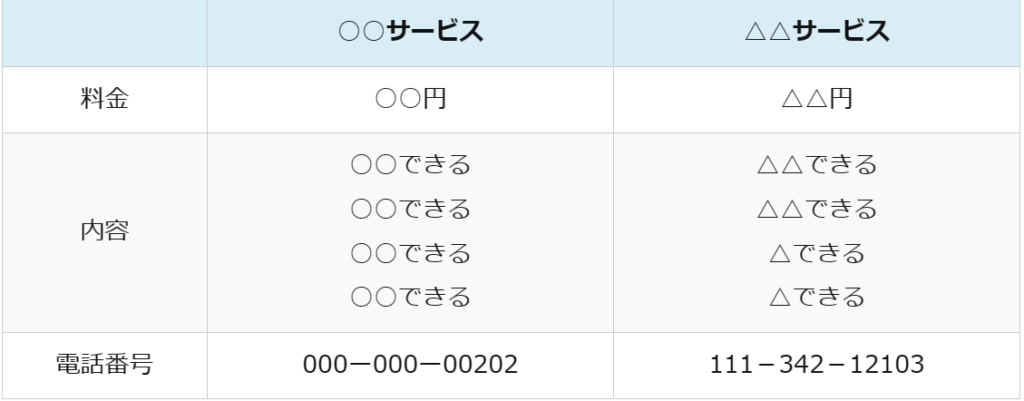
CSSカスタマイズした後(縦線と文字の高さ真ん中になっています。すいません)

このように、CSSカスタマイズを入れる前では、左に寄っていた文字が中央に配置されています。
正直これは好みではあります。
これのコードは、
.tablepress thead th, .tablepress td {
text-align: center;
}このようになります。
これをコピーして「TablePress」のプラグインのオプションのCSSカスタマイズのところに貼り付けましょう。
貼り付けることができたら、「変更を保存」をクリック!
これで完了!!
文字の高さを中央にする方法
まずはCSSカスタマイズをする前と後をご覧ください。
CSSカスタマイズをする前

CSSカスタマイズをした後(縦線と文字の中央揃えが入っています。すみません)

このように表の一番左の縦の項目を見てもらうと分かりやすいですが、CSSカスタマイズをする前だと文字が上の方によっています。
ですが、CSSカスタマイズを行った後では、高さが項目の真ん中に来るようになっています。
これのコードは、
.tablepress tbody td {
vertical-align: middle;
}これになります。
これをコピーして「TablePress」のプラグインのオプションのCSSカスタマイズのところに貼り付けましょう。
貼り付けることができたら、「変更を保存」をクリック!
これで完了!!
スマホでスクロールして見やすくする方法
スマホでご覧の方は、わかりやすいと思いますが、下の表2つを比べてみてください。上は、コードを入れてない場合で、下はコードを入れた場合です。
CSSカスタマイズをしていない場合
| A | B | C | D | |
|---|---|---|---|---|
| この記事では、 | ||||
| TablePressで作成した | ||||
| 表を綺麗にスマホで表示する | スマホでスクロールする | この記事は、初心者でも分かるように | 書いていきます | CSSやHTMLなどの言葉が出てきますが、 |
| 方法を解説してきます | なんとかなります! | |||
| 一緒に頑張りましょう! |
CSSカスタマイズをした場合
| A | B | C | D | |
|---|---|---|---|---|
| この記事では、 | ||||
| TablePressで作成した | ||||
| 表を綺麗にスマホで表示する | スマホでスクロールする | この記事は、初心者でも分かるように | 書いていきます | CSSやHTMLなどの言葉が出てきますが、 |
| 方法を解説してきます | なんとかなります! | |||
| 一緒に頑張りましょう! |
このようなります。
コレについては、こちらの記事で紹介していますのでそちらをご覧ください!
TablePressで絶対に設定しておきたいCSSカスタマイズ

それは、スマホでスクロールして見やすくする方法です。
TablePressで作成した表はパソコンだと切れに見えますが、スマホ場合だと崩れていにくいことがほとんどです。それだと読者は見づらいため、サイトを離脱される可能性があります。
それを防ぐためには、スマホでの見やすさにもこだわるようにしましょう!
この設定については、こちらの記事で詳しく解説しているのでそちらをご覧ください!
まとめ
今回は、「TablePress」で見やすさをUPするために使いたいCSSカスタマイズについて紹介しました。
この記事の内容が参考になればうれしいです。
最後までご覧いただきありがとうございます。
このブログでは、TablePressについて他にも解説しています!









コメント